Alpine Phototile for Flickr
General
The Alpine Phototile for Flicker wordpress plugin can retrieve photos from five different Flickr sources: a user’s photo feed, a user’s favorites, a group’s photo feed, a user’s photo set, and from the Flickr community. The photos can be linked to the your Flickr page, a specific URL, or to a Lightbox slideshow. Also, the Shortcode Generator makes it easy to insert the widget into posts without learning any of the code. This lightweight but powerful widget takes advantage of WordPress’s built in JQuery scripts to create a sleek presentation that I hope you will like.
When a photo is uploaded to your Flickr account, seven different copies of various sizes are saved. The sizes used in the Alpine Phototile for Flicker wordpress for Flicker wordpress plugin include 75px, 100px, 240px, 500px, 640px, and 800px, where the size represents the length of the longest side.
Plugin available at WordPress.org.
Features: Alpine Phototile for Flickr
- Display Flickr images in a sidebar, post, or page
- Multiple styles to allow for customization
- Lighbox feature for interactive slideshow (Fancybox, prettyBox, or ColorBox)
- Simple instructions
- Widget & shortcode options
- Feed caching/storage for improved page loading
Style and Demos
Below is an example of the Alpine Phototile for Flicker wordpress plugin in action using the Gallery style and the Fancybox option (click an image and the Fancybox slideshow will appear).
– Attempt 1: Flickr feed was successfully retrieved, but no photos found.
– Flickr feed was successfully retrieved, but no photos found.
The Alpine Phototile for Flicker wordpress includes 8 display styles: Vertical, Windows, Bookshelf, Rift, Floor, Wall, Cascade, and Gallery. (Click the links to preview the styles)
Quick Start Guide
- After installing the Alpine Phototile for Flicker wordpress plugin on your WordPress site, make sure it is activated by logging into your admin area and going to Plugins in the left menu.
- To add the Alpine Phototile for Flicker wordpress plugin to a sidebar, go to Appearance->Widgets in the left menu.
- Find the rectangle labeled Alpine Phototile for Flicker wordpress for Flickr. Click and drag the rectangle to one of the sidebar containers on the right.
- Once you drop the rectangle in a sidebar area, it should open to reveal a menu of options. The only required information for the Alpine Phototile for Flicker wordpress plugin to work is Flickr User ID. See “How do I find my Flickr user ID or group ID?” in the FAQ section for further guidance about finding your ID. Enter this ID and click save in the right bottom corner of the menu.
- If you want to add the Alpine Phototile for Flicker wordpress plugin to a post or page, you will need to use a Shortcode. A Shortcode is a line of text that tells WordPress to load a plugin inside a post along with what settings to use. The Alpine Phototile for Flicker wordpress comes with an interactive Shortcode Generator to make this as easy as possible. To find the Shortcode Generator, click on Settings in the left menu of your admin area. Under Settings, click on AlpineTile. Lastly, click on the tab labeled Shortcode Generator and follow the instructions there.
- It is recommended that you read through the additional options on the plugin’s settings page. To find the settings page, click on Settings in the left menu of your admin area. Under Settings, click on AlpineTile. Lastly, click on the tab labeled Plugin Settings. It is very challenging to create a plugin that does not interfere with other plugins or themes. Many common issues can be resolved by changing the Lightbox option, preventing the plugin from loading Lightbox files, or loading Styles and Scripts in the Header.
- (Optional: To enable all the Alpine Phototile for Flicker wordpress plugin’s features, add an API Key). To find the API Key page, click on Settings in the left menu of your admin area. Under Settings, click on AlpineTile. Lastly, click on the tab labeled Add API Key. The page will explain what an API Key is and how to get one.
- Play around with the various styles and options to find what works best for your site.
Additional Features
Caching
Since version 1.0.1, the Alpine Phototile for Flicker wordpress plugin has included a simple caching function that will store the results of a Flickr feed for 3 hours. This function offers a significant performance boost as only one visitor will experience the short load delay caused by fetching and parsing a Flickr feed. Please note that the Alpine Phototile for Flicker wordpress plugin does not download and store any images. It only stores the links to images.
The cache time can be edited by going to the plugin’s settings page, located at Settings->AlpineTile: Flickr->Plugin Settings.
Lightbox Slideshow
The Alpine Phototile for Flicker wordpress plugin includes three Lightbox slideshow options, Fancybox, prettyBox, and ColorBox. You can choose which Lightbox to use at at Settings->AlpineTile: Flickr->Plugin Settings. You can also set custom parameters that will be passed to the Lightbox. If you want to combine several instances of the Alpine PhotoTile plugin into one Lightbox slideshow, you can enable the custom “rel” option (see Hidden Options below) and set the rel for each Lightbox slideshow.
Hidden Options
As we continue to add options to the Alpine Phototile for Flicker wordpress plugin, we want to avoid making the plugin overwhelming for new users. For this reason, options that require an API Key or options that we do not expect to be widely used will be added as “Hidden Options”. This means that users must enable the option by going to Settings->AlpineTile: Flickr->Plugin Settings before it will appear in the Shortcode Generator or Widget Menu.
Current “Hidden Options” include options to:
- Place a link with custom text below widget display.
- Align photos to the left, right, or center.
- Set custom “rel” for Lightbox slideshows.
- Skip over certain number of photos (API Key Required).
- Randomize photos in Flickr feed (API Key Required).
Frequently Asked Questions
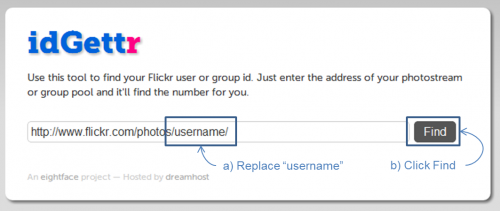
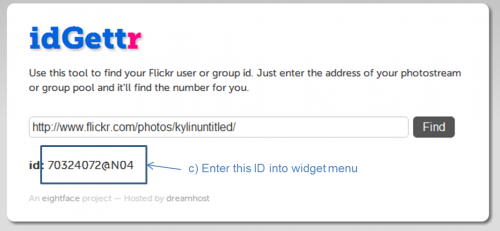
To find your Flickr user ID or group ID, use the website http://idgettr.com/.
Once you are on the website, you can find your user ID by replacing the word “username” with the username of your Flickr account, as show in the images below.
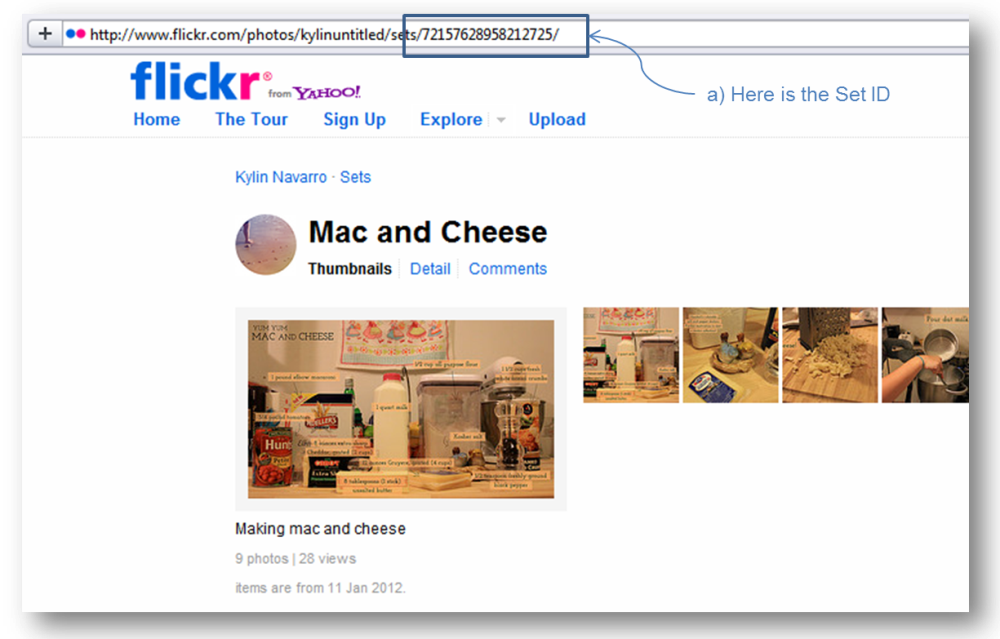
To find your group ID, you must first replace the word “photos” with “groups”. Then replace the word “username” with the username of your Flickr group.
Click to enlarge.
Click to enlarge.
This message simply means that while no distinguishable errors occurred, the Alpine Phototile for Flicker plugin found your feed to be empty. This might occur if you set the plugin source to Favorites, but you have not actually “favorited” any of your photos.
This message can mean two things. First, it can indicate that the user ID, group ID, or set ID were input incorrectly, causing the feed to fail. In this case, you should try to correct and re-save your IDs.
Second, this message can also mean that the server your WordPress site is being hosted on has prevented the feed from being retrieved. While it is rare, we have encountered web-hosts that disable the feed fetching functions used in the PhotoTile plugin. If this is the case, there is nothing we can do to override or work around the settings on your host server.
Yes, you can display photos in posts or pages using what is called a shortcode. Rather than explaining how to setup the shortcode, I have created a method of generating the shortcode. Check out the Shortcode Generator on the plugin’s settings page (Settings->AlpineTile: Flickr->Shortcode Generator).
Yes, using a shortcode and the WordPress function do_shortcode(), you can place the Alpine Phototile for Flicker plugin anywhere on your WordPress website. The code should look something like this:
Yes, using a shortcode and the WordPress function do_shortcode(), you can place the Alpine Phototile for Flicker plugin anywhere on your WordPress website. The code should look something like this:
The plugin caches or stores the Flickr photo feed for three hours or the time set on the Settings->AlpineTile: Flickr->Plugin Settings page (see Caching above). If the new photos have still not appeared after this time, it is possible that Flickr is responsible for the delay.
To respect Flickr’s Flickr API Terms of Service, the plugin is limited to displaying 30 photos.
Photo sharing websites like Flickr want to protect their users and to prevent abuses by keeping track of how their services are being used. Two of the ways that Flickr does this is by assigning API Keys to plugins, like the Alpine PhotoTile, to keep track of who is who and by limiting the number of times a plugin can talk to the Flickr network. While serveral hundred websites could share an API Key without reaching this limit, the Alpine PhotoTile plugin has become popular enough that users now need API Keys of their own.
An API Key is free and easy to get. Because this plugin uses multiple methods of talking with the Flickr network, signing up for an API Key is optional. However, users without an API Key will experience the following limitations:
- Images size options limited to 75px, 240px, 500px, and 800px.
- “Photo Offset” option will not work.
- “Shuffle/Randomize Photos” option will not work.
- Lack of helpful error messages if something does not work.
- Possibly slower plugin loading time (It is hard to tell).
- Future options added to this plugin will likely require an API Key.
Follow the directions posted on the Add API Key page (Settings->AlpineTile: Flickr->Add API Key).
For the option to work, you must have an API Key added to your plugin (see How to get a Flickr API Key above).
No, I have not yet found a good way to add captions to the images, but I am working on it.
The Apline PhotoTile plugin actually takes less than a second to load. The reason you may see the loading icon for several seconds is because the plugin is programmed to wait until all the images and the rest of the webpage are done loading before displaying anything. The intent is for the plugin to avoid slowing down your website by waiting patiently for everything else to finish loading. If you are still looking to speed up your website’s loading time, selecting smaller photo sizes should always help.
A number of users have reported this problem and unfortunately I am not sure exactly what is going wrong. However, one simple fix has been to go to the Alpine Phototile for Flicker plugin’s settings page (Settings->AlpineTile: Flickr->Plugin Settings) and put a check next to the option “Always Load Styles and Scripts in Header”.
GALLERY
[alpine-phototile-for-flickr src=”community” tags=”nature” imgl=”fancybox” style=”gallery” row=”5″ grwidth=”800″ grheight=”600″ size=”240″ num=”30″ shadow=”1″ border=”0″ highlight=”1″ curve=”1″ align=”center” max=”100″]
CASCADE
[alpine-phototile-for-flickr src=”user” uid=”70324072@N04″ imgl=”fancybox” dl=”1″ dltext=”F j p j” style=”cascade” col=”4″ size=”340″ num=”20″ shadow=”1″ border=”0″ highlight=”1″ curve=”1″ align=”center” max=”100″]
WALL
[alpine-phototile-for-flickr src=”community” tags=”beach” imgl=”fancybox” style=”wall” row=”5″ size=”240″ num=”30″ shadow=”1″ border=”0″ highlight=”1″ curve=”1″ align=”center” max=”100″]
WINDOWS
[alpine-phototile-for-flickr src=”user” uid=”70324072@N04″ imgl=”fancybox” dl=”1″ dltext=”F j p j” style=”windows” shape=”rectangle” size=”240″ num=”10″ shadow=”1″ border=”0″ highlight=”1″ curve=”1″ align=”center” max=”100″]
VERTICAL
[alpine-phototile-for-flickr src=”user” uid=”149533076@N07″ imgl=”fancybox” dl=”1″ dltext=”F j p j” style=”vertical” size=”240″ num=”10″ shadow=”1″ border=”0″ highlight=”1″ curve=”1″ align=”center” max=”60″]